音声にあわせてキャラクターの口パクを作る方法をご紹介します。
手順については動画でもご紹介しているので、ぜひご覧ください。
キャラクターのイラストを用意
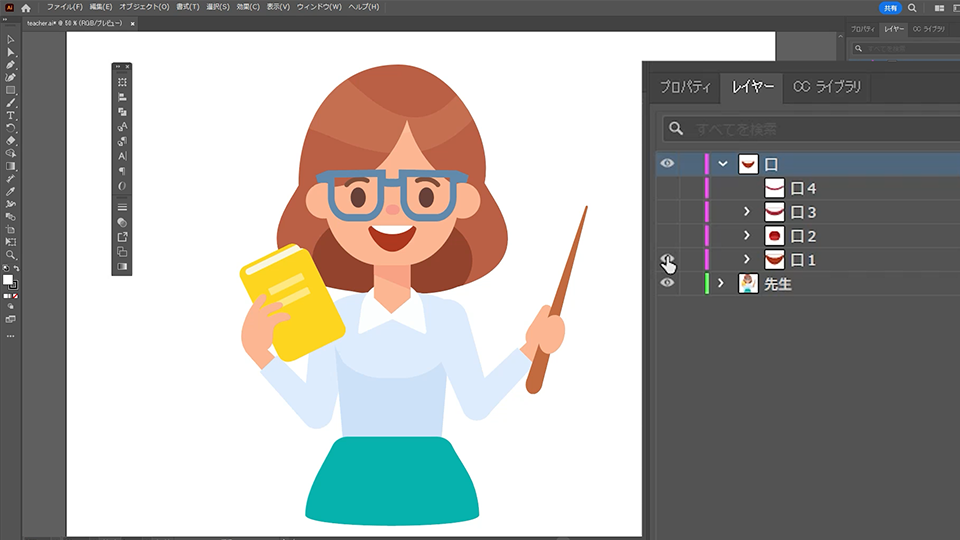
まずはキャラクターのイラストを用意します。
口パク用のパーツも用意しましょう。
口のパーツは1つのレイヤーにまとめます。

口のパターンの設定
Character Animatorを立ち上げる。
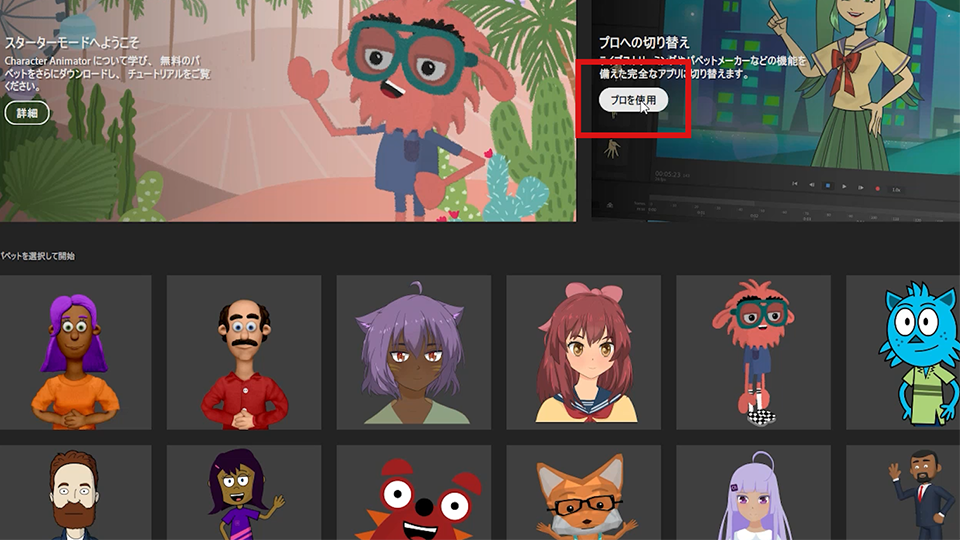
もし「スターターモード」だったら「プロを使用」を選択。

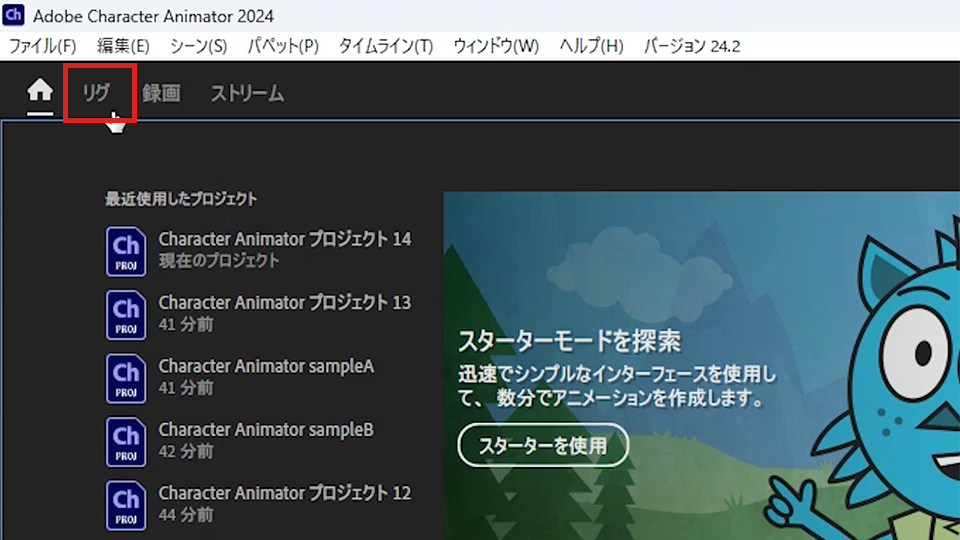
左上の「リグ」をクリック。

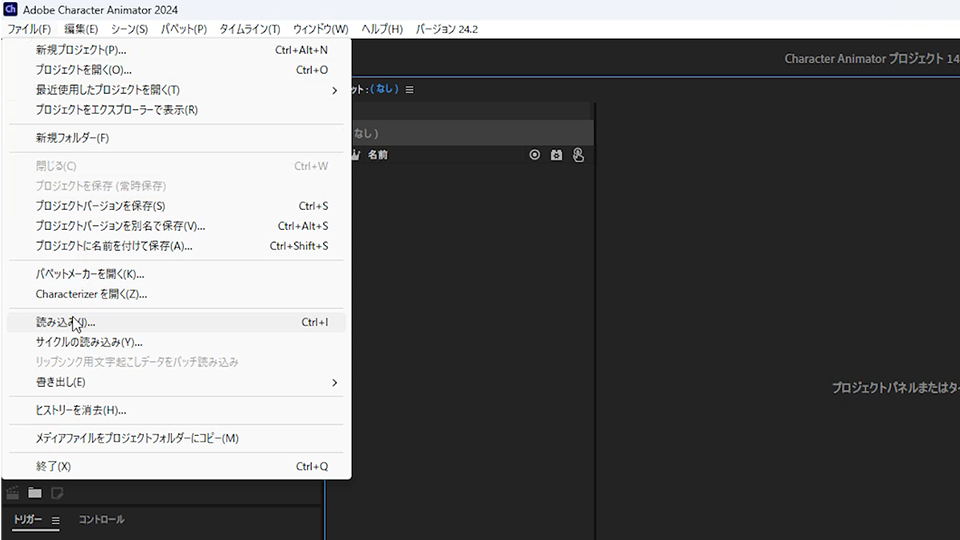
「ファイル」から「読み込み」を選択。
先ほどのキャラクターのイラストを選択して読み込みます。

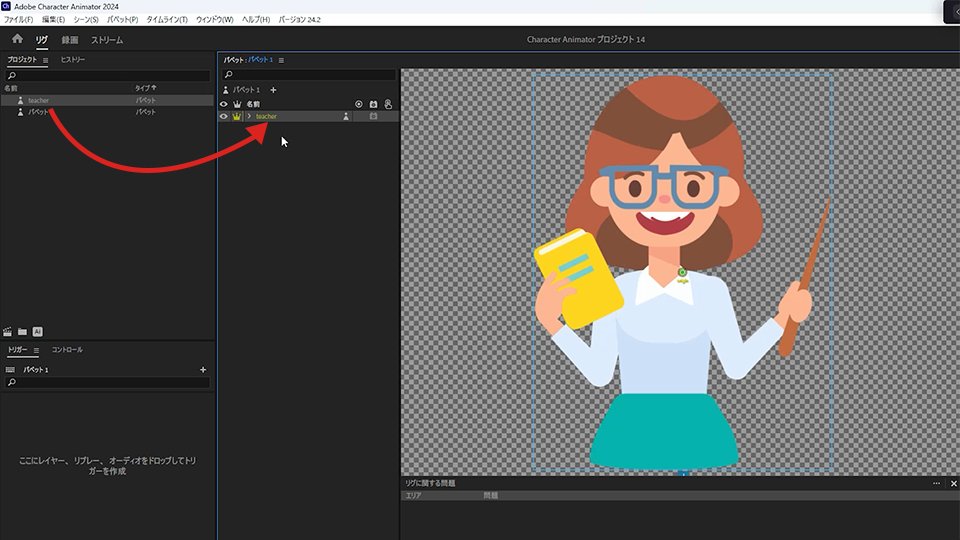
プロジェクトパネルに読み込んだイラストが表示されます。
隣のパペットパネルへドラッグ&ドロップして、ファイルを開きます。

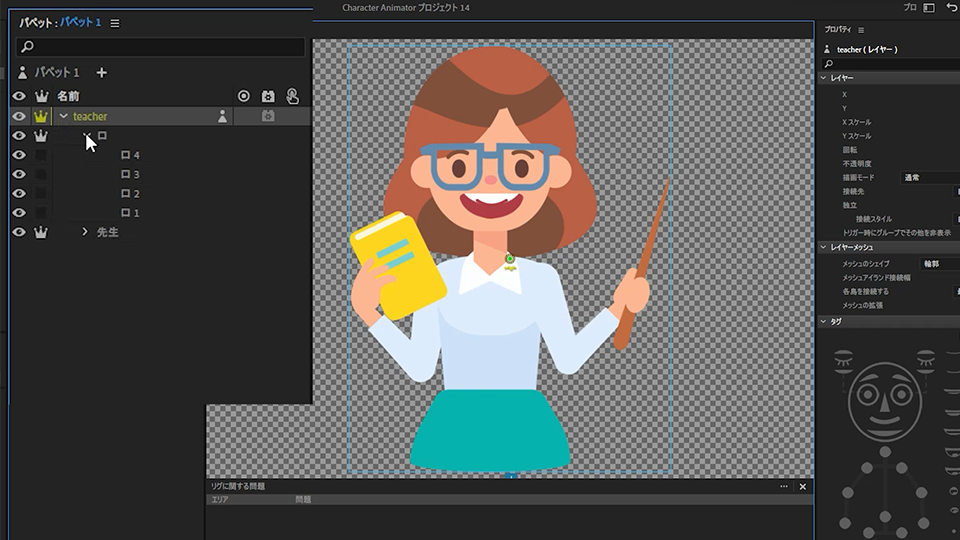
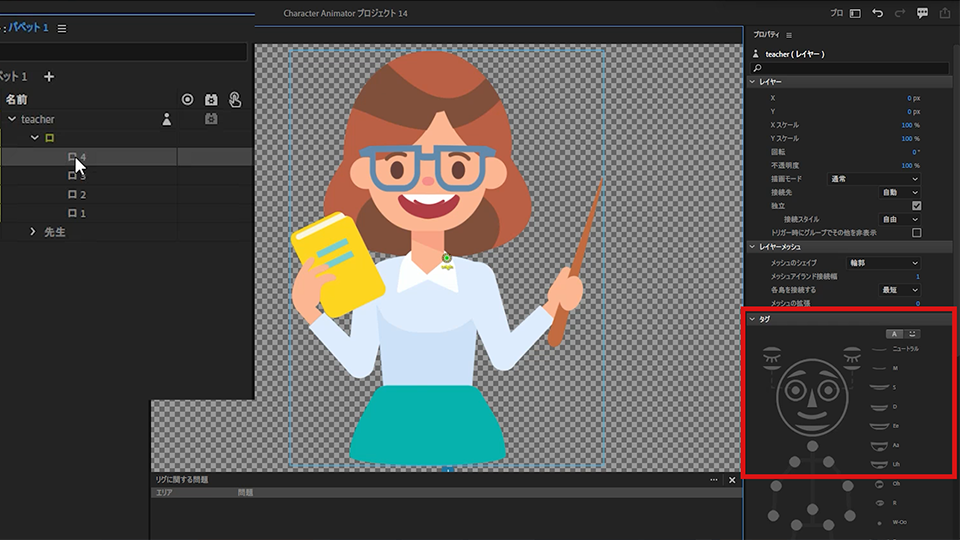
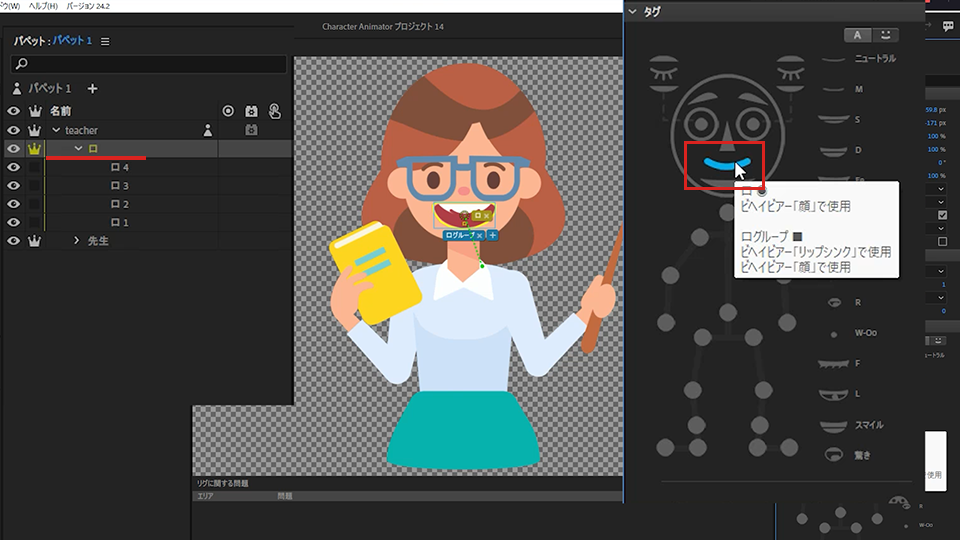
口のレイヤーの中の、口のパターンのひとつを選択。

右側の「タグ」をご覧ください。
色々な口の開き方のイラストがあります。
口のレイヤーに、それぞれ該当する口の開き方を割り付けていきます。

全て割り付けたら、口のパターンをまとめているレイヤーを選択。
「タグ」の顔のマーク。この口グループをクリックし、割り付けます。
これで、口の動きのパターンの設定は完了しました。

音声に合わせて自動口パクの設定
次は、音声と合わせて口が動くように設定します。
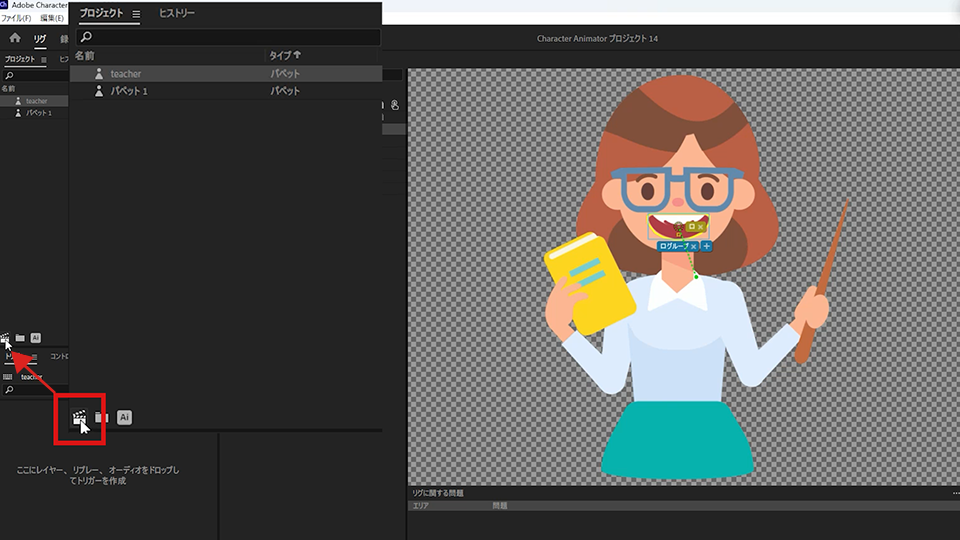
プロジェクトパネルの左下にある、カチンコのようなマークをクリック。
これは「新しいシーンを追加」のボタンです。

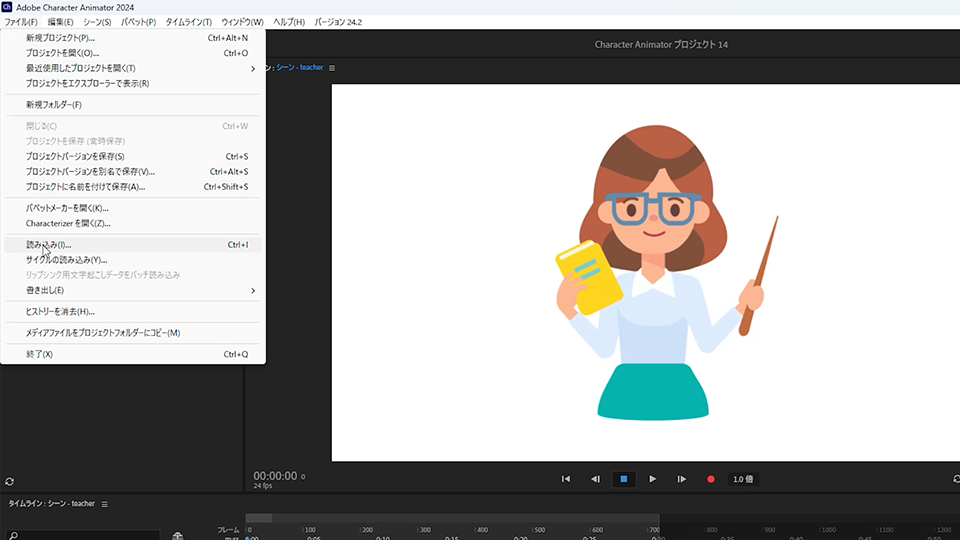
「ファイル」から「読み込み」を選択。
音声ファイルを選択して読み込みます。

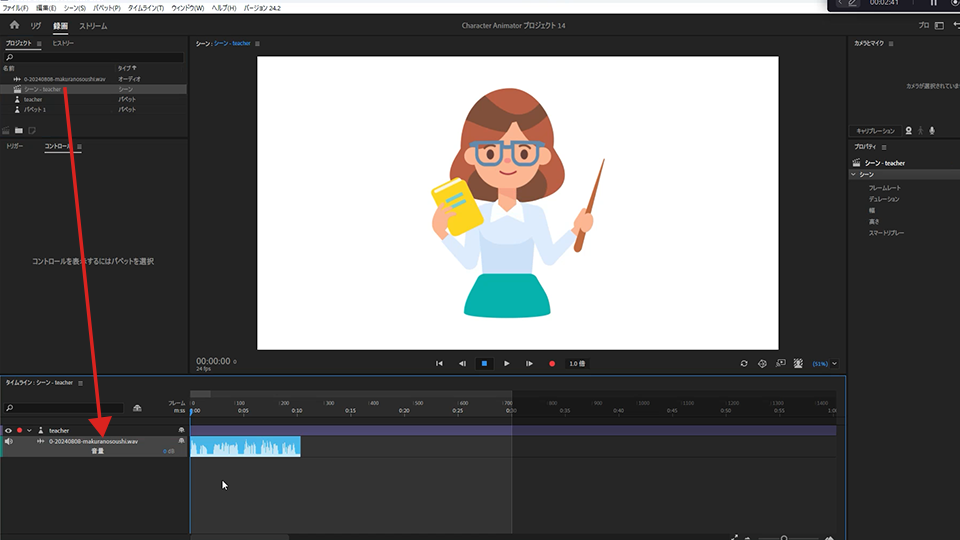
プロジェクトパネルに音声ファイルが表示されました。
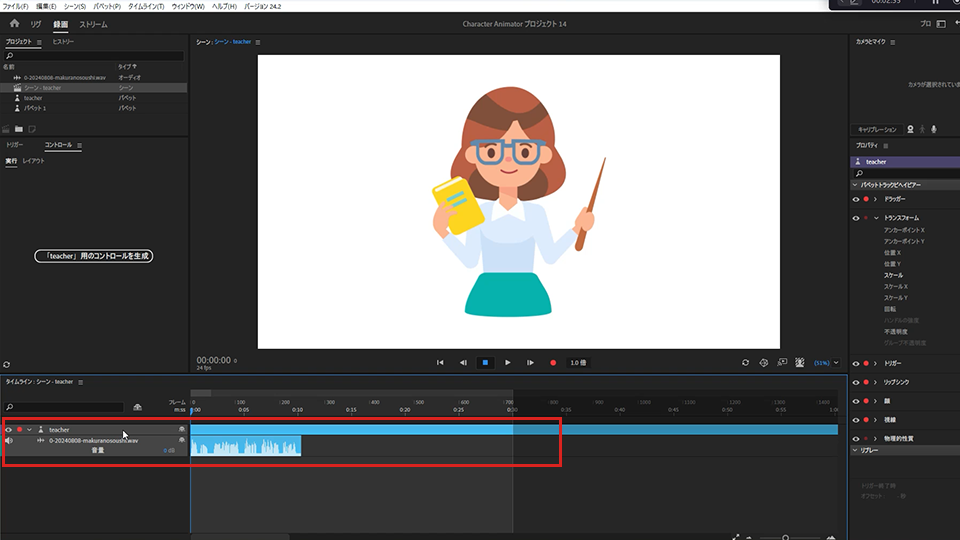
これをタイムラインにドラッグ&ドロップします。

タイムライン上の音声とキャラクターを両方選択。

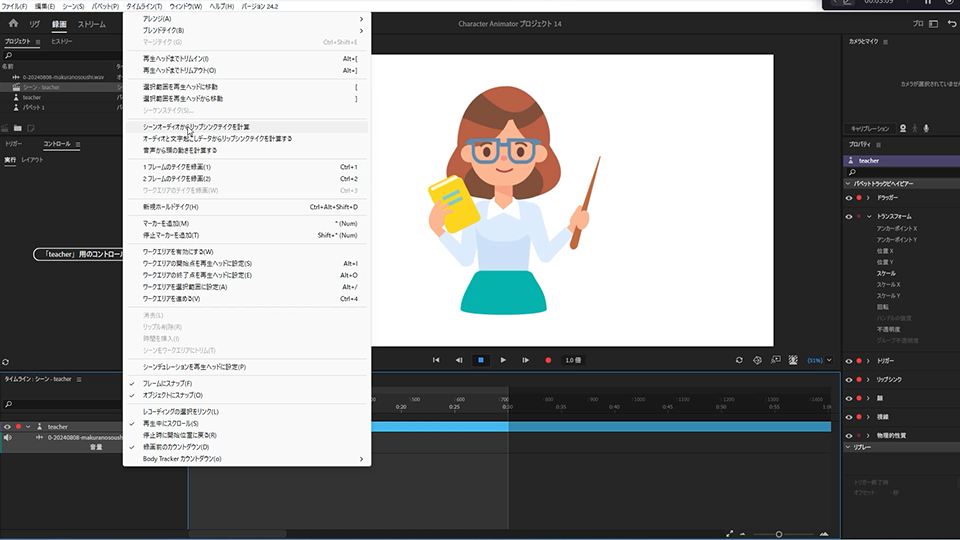
上部メニュー「タイムライン」
「シーンオーディオからリップシンクテイクを計算」を選択。
これで、音声に合わせて口が動くようになりました。

キャラクターを書き出し
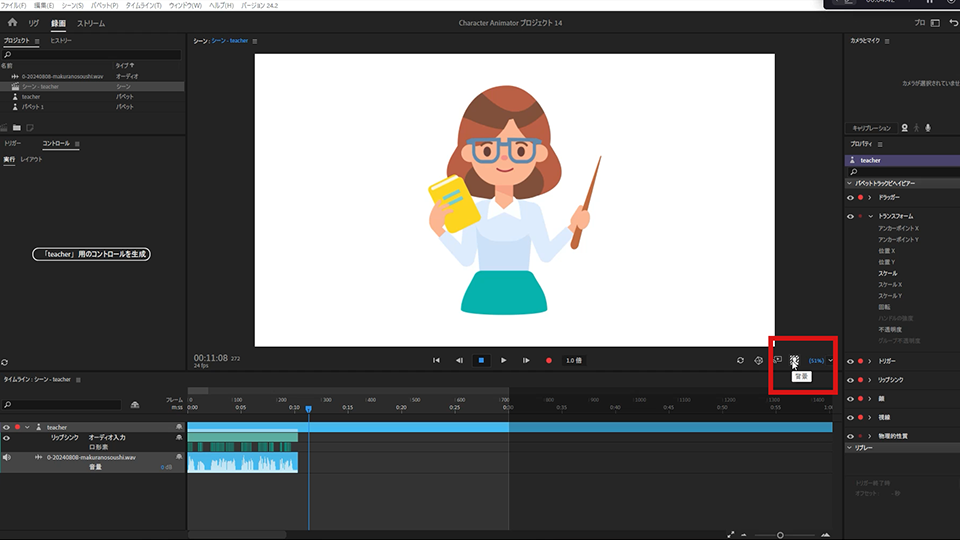
背景の色を設定します。
右下にある「背景」をクリック。

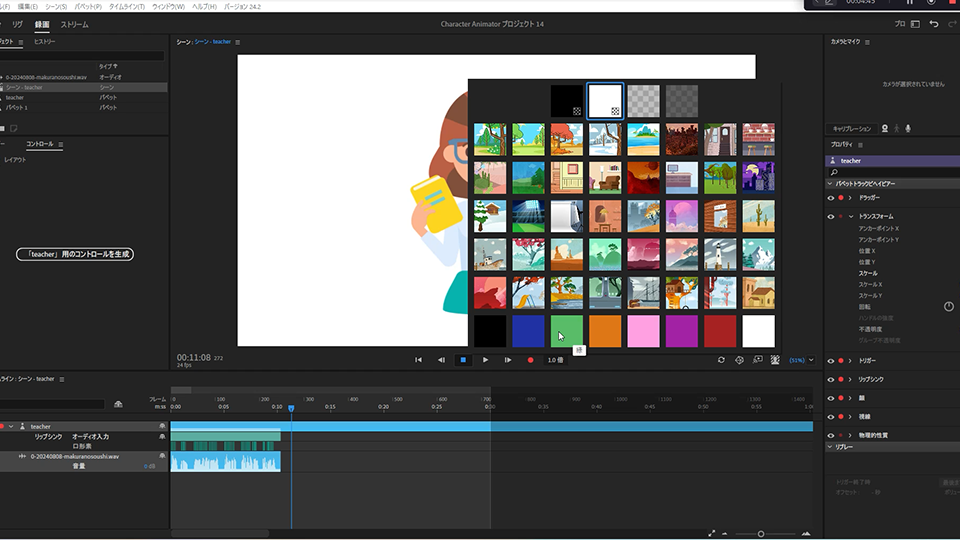
緑色を選択します。

背景がグリーンバックになったら
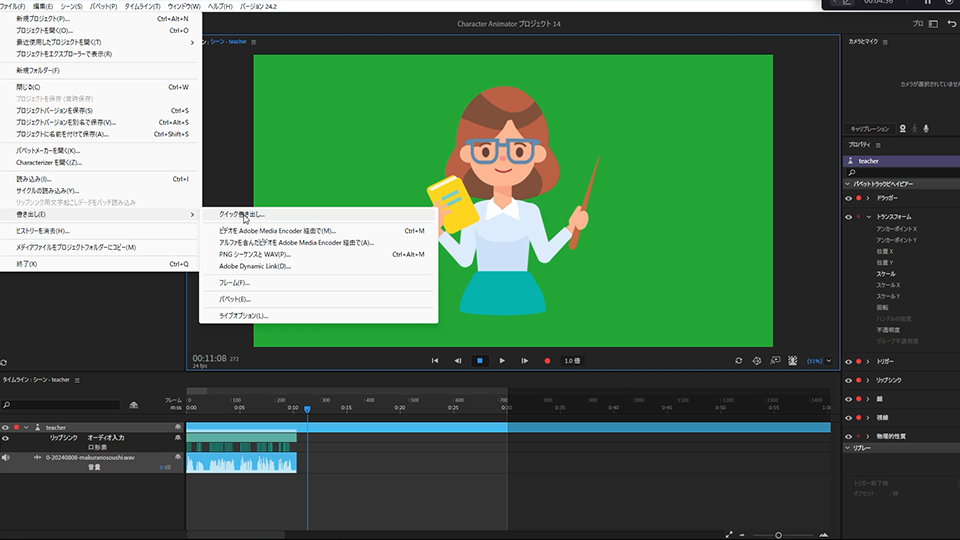
「ファイル」から「書き出し」で、「クイック書き出し」を選択。

Adobe Premiere Proでキャラクターを配置
Character Animatorで書き出した動画ファイルを、タイムライン上に配置。
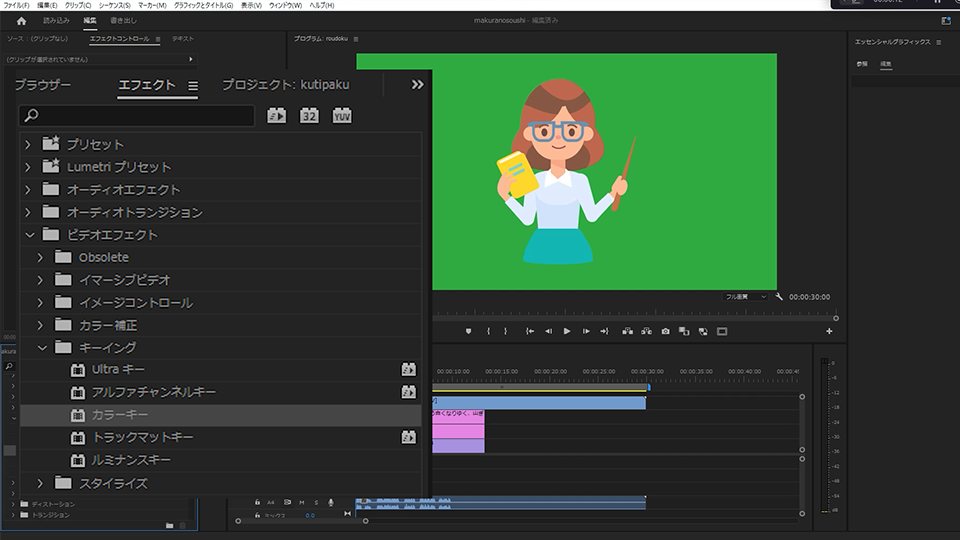
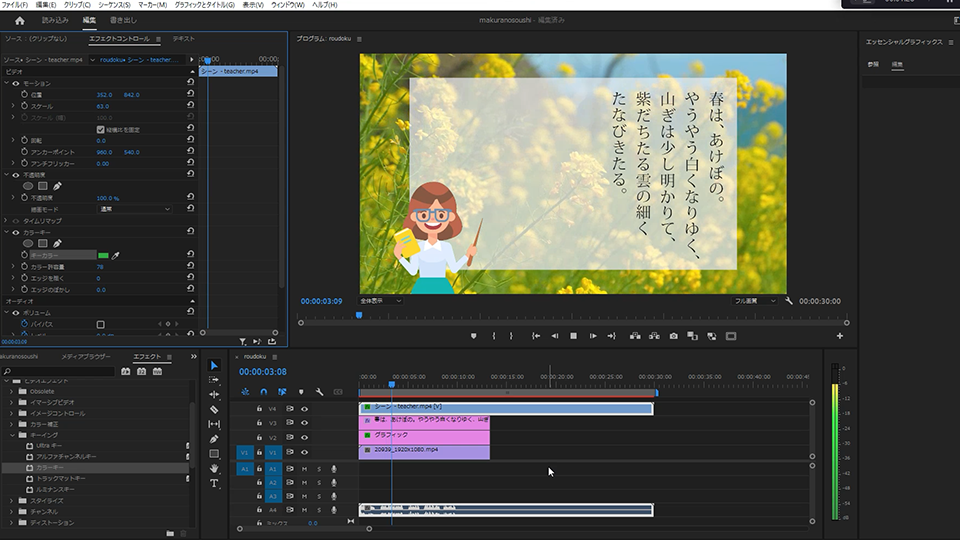
「カラーキー」のエフェクトを適用する。
「カラーキー」で検索するか、「ビデオエフェクト」→「キーイング」→「カラーキー」

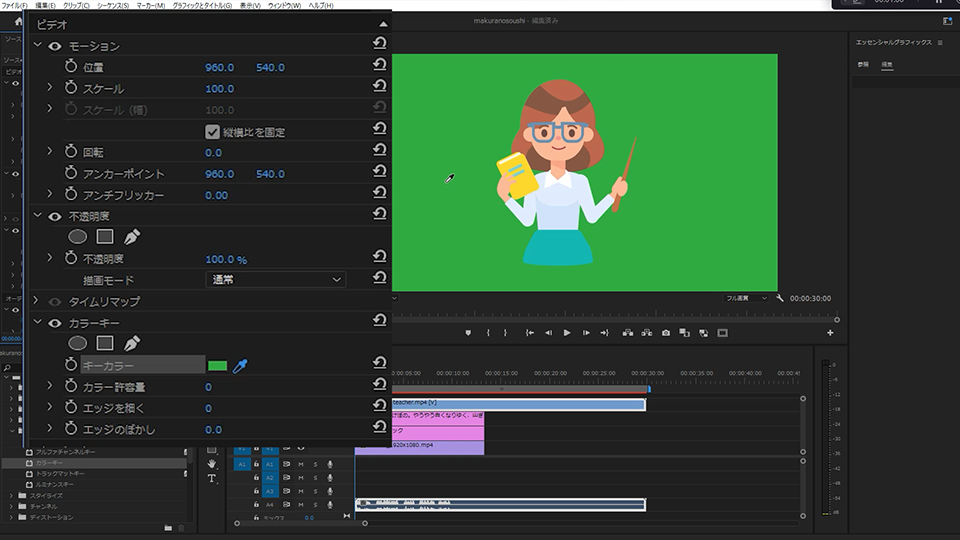
エフェクトコントロールから「カラーキー」の「キーカラー」のスポイトを選択。
スポイトで背景の緑色をクリック。

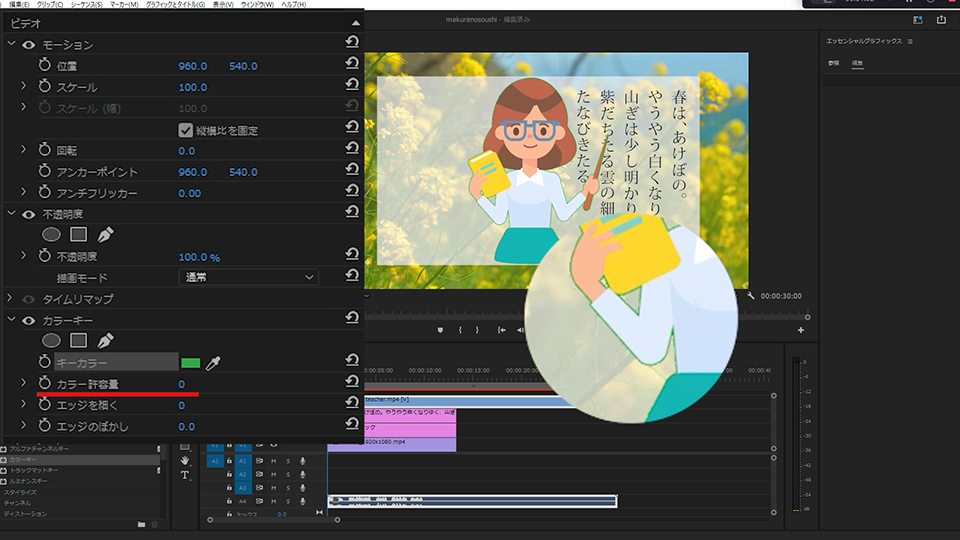
「カラー許容量」の数値を動かして、イラスト周囲の緑色が残らないように調整します。

最後に、サイズや位置を調整して完成です。

最終更新日: 2024-10-21