「対話型AIの実験ログ」の第3弾です。
今回は、プログラミング系の教材を作ってみます。
前回と同様にGoogle Bardを使いました(2023年6月23日実施)
Google Bardをすぐ試したい方はこちら
https://bard.google.com/
いままでの記事はこちら
対話ログ
Google Bardとの対話を未編集でお届けします。
吹き出しは入力した質問とその回答は、未編集でいれています。それ以外はコメントです。
あなたは、プログラミングの講師です。
Webサイトを制作するためのHTML、CSSを初めて学ぶ方向けの教材を制作します。
学習時間は60分で、かんたんなHTML、CSSをかいてブラウザで表示できるようになることを学習目標とします。
まずは、教材の目次構成を作成してください。
HTMLとCSSの教材の目次
1. HTMLの基礎
・HTMLの概要
・HTMLの基本要素
・テキストの装飾
・リストの作成
・テーブルの作成
・リンクの作成
2. CSSの基礎
・CSSの概要
・CSSの基本プロパティ
・テキストの装飾
・リストのスタイル
・テーブルのスタイル
・リンクのスタイル
3. 簡単なWebサイトの作成
・ホームページの作成
・記事ページの作成
・お問い合わせフォームの作成
4. まとめ
・HTMLとCSSのまとめ
・今後の学習について
この教材を学習することで、Webサイトを制作するための基本的な知識とスキルを身につけることができます。
それぞれの目次項目の原稿を作成してください。 できるだけ、HTML、CSSのコードの例を多く入れてください。
あえて、目次ごとではなくまとめて出力させようとしてみました。
1. HTMLの基礎
HTMLの概要
HTMLとは、Webサイトの構造を記述するためのマークアップ言語です。HTMLは、Webブラウザによって解釈され、Webページとして表示されます。
HTMLの基本要素
HTMLの基本要素は、次のとおりです。
・div要素
・p要素
・h1要素〜h6要素
・a要素
・img要素
・table要素
・form要素
テキストの装飾
HTMLでは、テキストの装飾を行うことができます。テキストの装飾を行うには、CSSのスタイルシートを使用します。
(コード部分について、Bardの回答ですが、吹き出し外で記載します。以後同様。)
<p style="color:red;">このテキストは赤色で表示されます。</p>リストの作成
HTMLでは、リストを作成することができます。リストの作成には、ul要素やol要素を使用します。
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
テーブルの作成
HTMLでは、テーブルを作成することができます。テーブルの作成には、table要素を使用します。
<table>
<tr>
<th>行見出し1</th>
<th>行見出し2</th>
</tr>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table>リンクの作成
HTMLでは、リンクを作成することができます。リンクの作成には、a要素を使用します。
<a href="https://www.google.co.jp/">Google</a>2. CSSの基礎
CSSの概要
CSSとは、Webページの外観を装飾するためのスタイルシート言語です。CSSは、HTMLのマークアップにスタイルを適用することで、Webページをより魅力的にすることができます。
CSSの基本プロパティ
CSSには、さまざまなプロパティが用意されています。プロパティには、テキストのフォントやサイズ、背景色、マージンやパディングなどのプロパティがあります。
テキストの装飾
CSSでは、テキストの装飾を行うことができます。テキストの装飾を行うには、fontプロパティやcolorプロパティなどのプロパティを使用します。
p {
font-size: 16px;
color: red;
}リストのスタイル
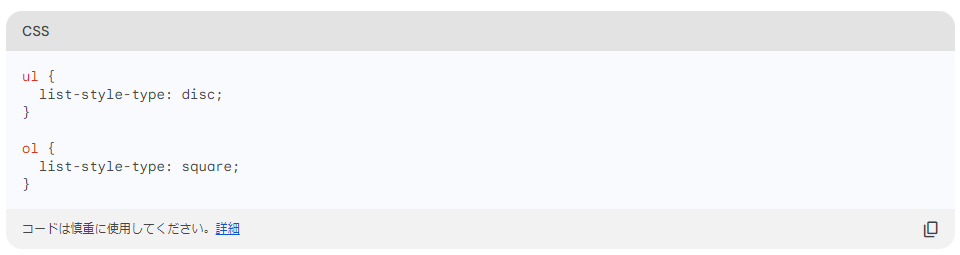
CSSでは、リストのスタイルを変更することができます。リストのスタイルを変更するには、list-style-typeプロパティやlist-style-imageプロパティなどのプロパティを使用します。
ul {
list-style-type: disc;
}
ol {
list-style-type: square;
}テーブルのスタイル
CSSでは、テーブルのスタイルを変更することができます。テーブルのスタイルを変更するには、borderプロパティやwidthプロパティなどのプロパティを使用します。
table {
border: 1px solid black;
width: 100%;
}
th, td {
border: 1px solid gray;
}リンクのスタイル
CSSでは、リンクのスタイルを変更することができます。リンクのスタイルを変更するには、colorプロパティやtext-decorationプロパティなどのプロパティを使用します。
a {
color: blue;
text-decoration: underline;
}3. 簡単なWebサイトの作成
ホームページの作成
ホームページの作成には、次の手順を実行します。
1.HTMLファイルとCSSファイルを作成します。
2.HTMLファイルに、Webページのコンテンツを記述します。
3.CSSファイルに、Webページのスタイルを記述します。
4.WebブラウザでHTMLファイルを開き、Webページを確認します。
記事ページの作成
記事ページの作成には、次の手順を実行します。
1.HTMLファイルとCSSファイルを作成します。
2.HTML
一気にできた!けど、途切れているので、続きを要求する。
続き
4. まとめ
HTMLとCSSのまとめ
HTMLとは、Webサイトの構造を記述するためのマークアップ言語です。CSSとは、Webページの外観を装飾するためのスタイルシート言語です。HTMLとCSSを組み合わせることで、Webサイトを作成することができます。
今後の学習について
HTMLとCSSを学んだら、次はJavaScriptやPHPなどのプログラミング言語を学ぶとよいでしょう。JavaScriptやPHPを学ぶことで、Webサイトに動的な機能を追加することができます。
また、デザインのスキルを身につけることも大切です。デザインのスキルを身につけることで、Webサイトをより魅力的にすることができます。
HTMLとCSSの学習を続けることで、Webサイトを制作するためのスキルを身につけることができます。
いやいや、途中だった3.の続きがないよ!ということで、再度3.を要求する。
これらのフレーズを覚えておけば、海外のレストランで食事をする際に役立ちます。海外旅行を計画されている方は、ぜひ参考にしてください。
目次「3. 簡単なWebサイトの作成」が途中で切れてしまったので再度、原稿を作成お願いします。
はい、すみません。
3. 簡単なWebサイトの作成
ホームページの作成
ホームページの作成には、次の手順を実行します。
1.HTMLファイルとCSSファイルを作成します。
2.HTMLファイルに、Webページのコンテンツを記述します。
3.CSSファイルに、Webページのスタイルを記述します。
4.WebブラウザでHTMLファイルを開き、Webページを確認します。
記事ページの作成
記事ページの作成には、次の手順を実行します。
1.HTMLファイルとCSSファイルを作成します。
2.HTMLファイルに、Webページのコンテンツを記述します。
3.CSSファイルに、Webページのスタイルを記述します。
4.WebブラウザでHTMLファイルを開き、Webページを確認します。
お問い合わせフォームの作成
お問い合わせフォームの作成には、次の手順を実行します。
1.HTMLファイルとPHPファイルを作成します。
2.HTMLファイルに、お問い合わせフォームのフォーム要素を記述します。
3.PHPファイルに、お問い合わせフォームの処理ロジックを記述します。
4.WebブラウザでHTMLファイルを開き、お問い合わせフォームをテストします。
この教材を学習することで、Webサイトを制作するための基本的な知識とスキルを身につけることができます。
再度書いてもらったけど、この内容は、びみょう💦
全体としては、基礎を抑えて構成できているという感じがしました。みなさんどう感じられますか?
コードは慎重に使用してください!?
Bardのコード表示部分には「コードは慎重に使用してください」と表示されました。

「詳細」のリンク先はこちらで、実際の内容を引用します。
Bard はコーディングを手伝うことはできますか?
はい。Bard は、コーディングをお手伝いしたり、コーディングに関する質問に回答したりできます。ただし、まだ試験運用中のサービスですので、コードやコーディングに関する説明はご自身の責任で使用してください。実際に使用する前に、すべてのコードを慎重にテストし、エラー、バグ、脆弱性がないことを確認する必要があります。コードにオープンソース ライセンスが適用されることもあります。その場合は、Bard から関連情報が提供されます。詳しくは、 Bard がどのようにソースを引用するかをご覧ください。
Bard に関するよくある質問
Bard は回答内でどのようにソースを引用しますか?
Bard が目指しているのは、他のスタンドアロン型の大規模言語モデル(LLM)サービスと同様、オリジナルのコンテンツを生成することであって、既存のコンテンツを詳細に複製することではありません。Google のシステムは、こうしたことがなるべく起きないよう設計から配慮されており、今後も機能の改善が続けられる予定です。Bard の回答に、ウェブページのコンテンツが一定程度含まれている場合は、そのページを出典として示します。画像のサムネイルを伴う回答の場合、クリックするだけで、各画像のソースに直接移動できます。
Bard に関するよくある質問
複数のウェブページで同じコンテンツが見つかった場合、Bard は人気の高いページを出典として示すよう試みます。コード リポジトリを引用する場合は、該当するオープンソース ライセンスへの参照も追加されることがあります。
Bard は創造力や生産性を高める AI パートナーとして設計されており、メールを作成したり、アイデアをブレインストーミングしたりといった、クリエイティブなタスクに向いています。Google では Bard を、Google 検索を補うサービスと考えています。Bard に [Google で検索] ボタンを追加し、ユーザーが Bard から簡単に移動して、ウェブ全体から情報を探せるようにしたのはそのためです。
Bard は試験運用中のサービスです。今回のリリースは、ユーザー、パブリッシャー、クリエイターなど、幅広い関係者の方々からのフィードバックをもとに、学習を重ね、サービスを改善する機会と捉えています。
少し話それますが、
Google では Bard を、Google 検索を補うサービスと考えています。
と明言されていますね!
「ChatGPTなどのLLMサービスが、Google検索に変わる!」みたいなことを言う人も多いですが、このGoogleの見解がしっくりきます。
最後に
これをそのまま教材にする、というのはないだろう、と思いますが、前提知識のある方が、教材の内容を考えるにあたっては、非常に強力なツールになるのは疑いようのない事実ですね。
次回は、もっとニッチな内容を作らせてみたいなーと考え中。。。
最終更新日: 2024-08-23