Illustratorでの細かな文字設定に慣れていると、PowerPointでの文字の扱いがもどかしく思えてしまい…。どうにかして、Illustratorの設定をそのままPowerPointに持っていけないだろうか…!と、頭を悩ませていた私の実験レポートです。
Illustratorではお馴染みカーニング設定
先日から、Illustratorでのカーニング設定に関してのツイートをいくつかさせていただいています。DTP畑の人にとってはお馴染みの機能ですよね。使い慣れてくると、これ無しではいられません。
これ無しではいられなくなった私は考えました。
「PowerPointに、どうにかこの設定を持っていくことはできないか?」と。
普通にコピペしてみる
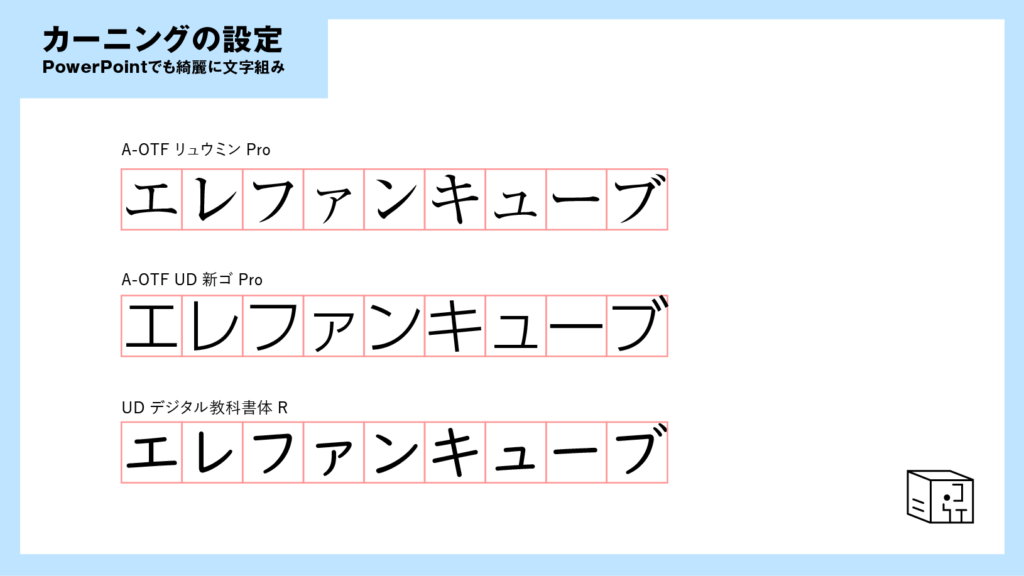
下記のデータを、まずは普通にコピペしてみます。
これは皆さんよく行われることですよね。
左上の「カーニングの設定」というタイトルまわりだけカーニング設定が入っていて、「エレファンキューブ」の3行についてはカーニング0のベタ組み設定。

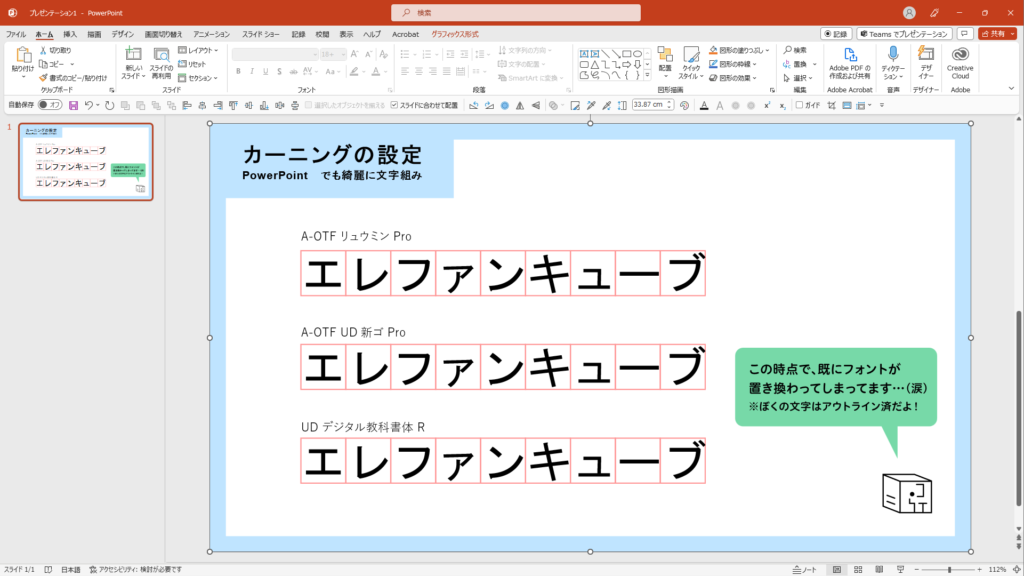
IllustratorのオブジェクトをCtrl+Aで全選択してコピー、PowerPointにペースト。すると…

テキストが、どうやら全て「MS ゴシック」に置き換わってしまった模様です。
Illustratorからコピペすると、PowerPointではすべてのオブジェクトがグループ化されて図として認識されてしまっているので、そのままでは編集ができません。
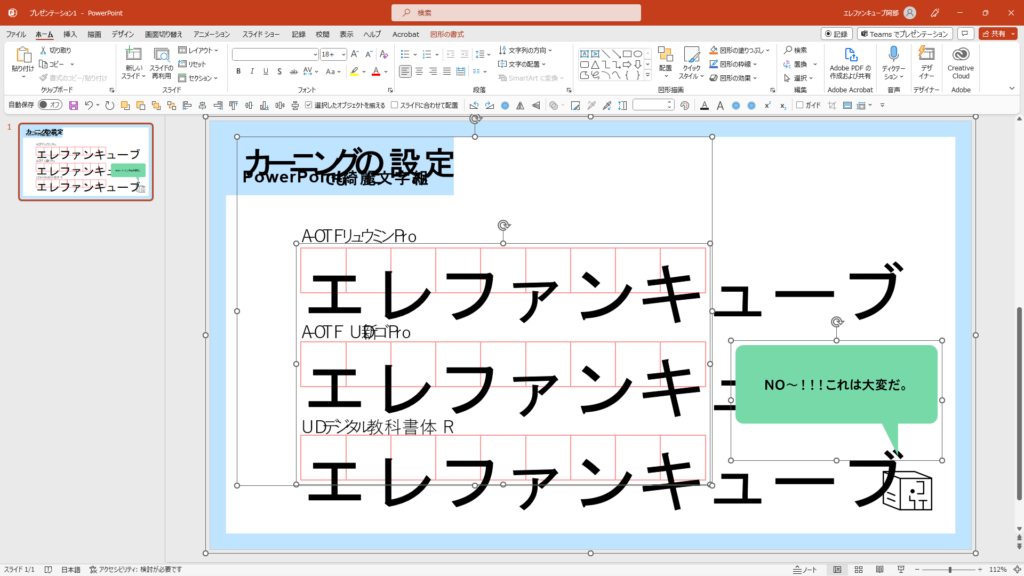
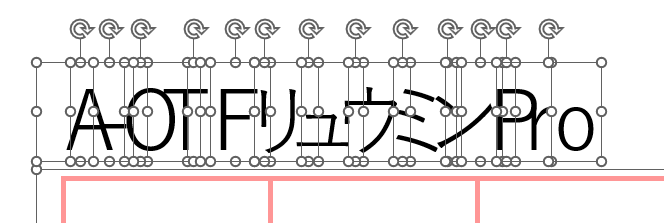
編集できるようにするため、グループ化を解除して描画オブジェクトに変換します。すると…

思わず「ぎゃあ!」と声を上げてしまいました。
文字の大きさが変わり、レイアウト崩れもいいところな画面に…。よく見ると、Illustratorでカーニング設定して詰めた文字などは、1字ずつ分割されてしまった挙句にレイアウトもずれている始末。
これでは使えません…。

PDFの書き出し機能を利用する
PDFには、PowerPointの形式で書き出してくれる機能が搭載されています。
それを活用したらどうなるか。やってみよう!と思い立ち実験。
まずはIllustratorにて、別名保存からPDF形式で保存しなおします。設定はすべて初期設定で行いました。そのPDFをAcrobat Proで開き、ファイル>書き出し形式>Microsoft Power Point プレゼンテーション と選択。保存されたPPT形式のファイルを開きます。
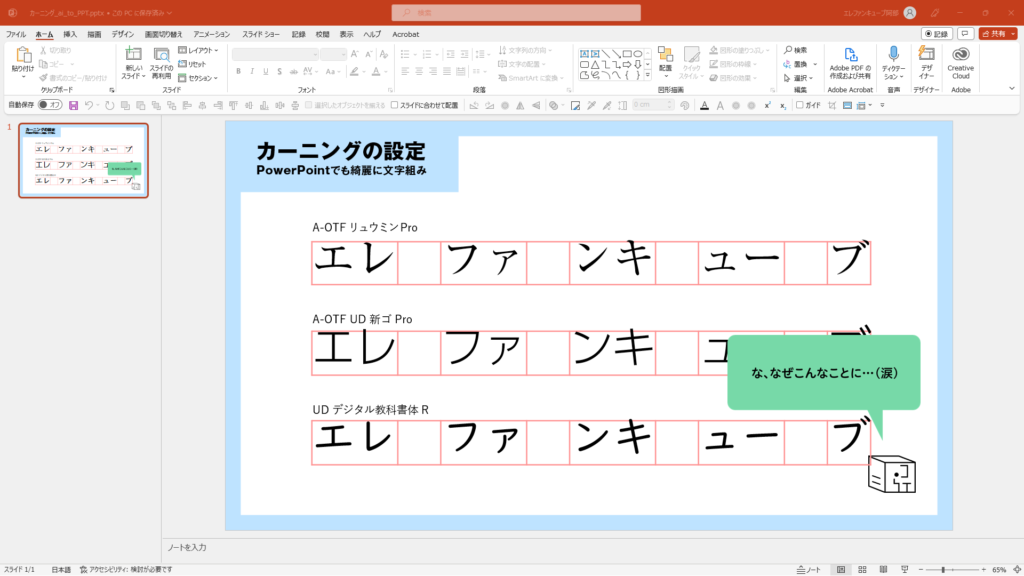
すると…

ここでも思わず「なんで??」と声を出してしまった私。
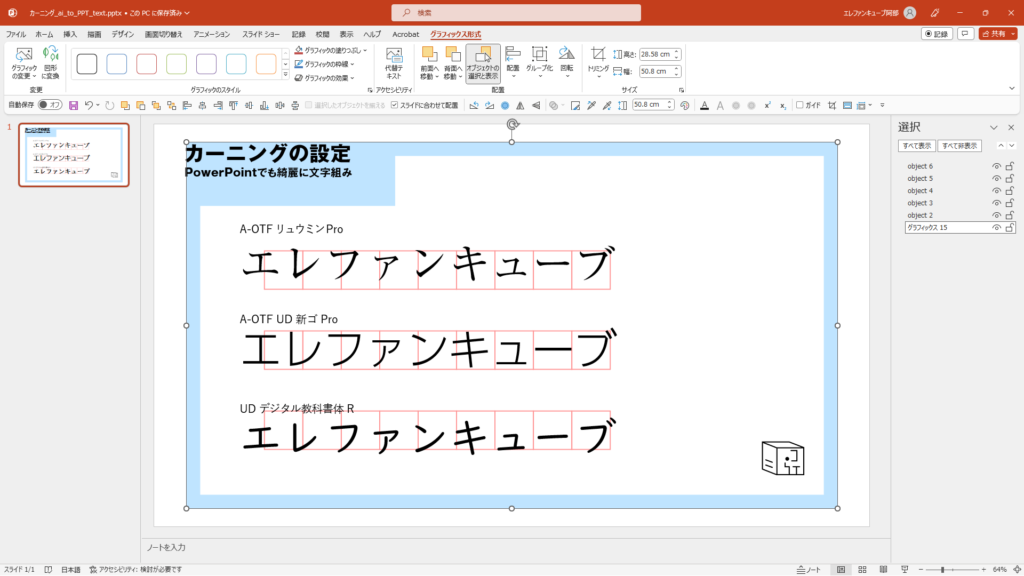
文字の種類やサイズなどは保たれているものの、どうしてか下のマス目のオブジェクトまで一緒に間延びしてしまっているところがありました。でも、左上の「カーニングの設定」周りの文字はきれいに持ってこれています。なぜなのでしょう…。
が、ここでふと「文字とその他のオブジェクトを分けてみたらどうだろう?」と思いつきました。
文字とその他のオブジェクトを別々にする
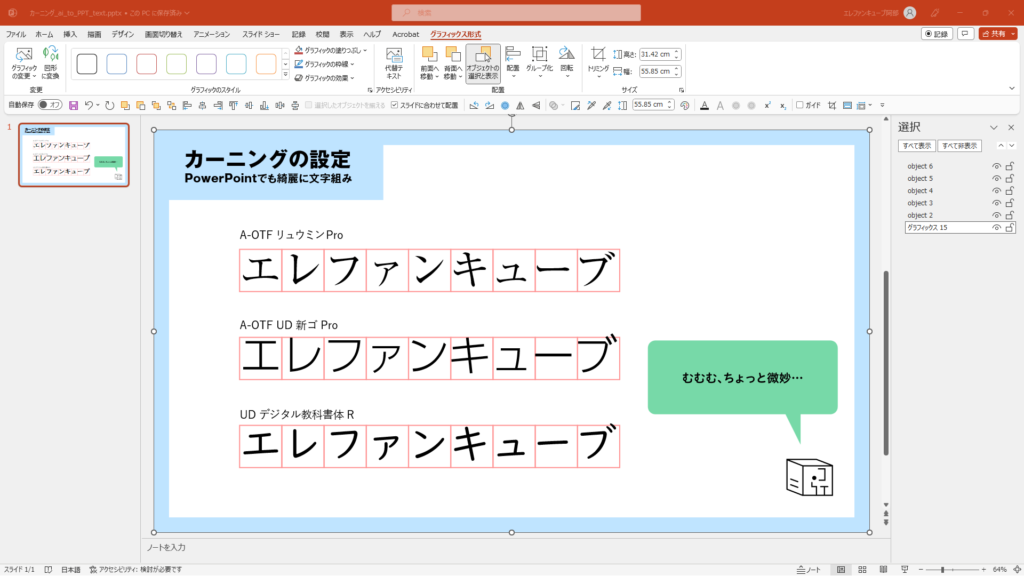
文字だけをPDF保存→PPT書き出し の流れでPPT化し、その他はコピペで十分では?と思いつき、実験。まずは文字。

そこにオブジェクトを張り付けると…


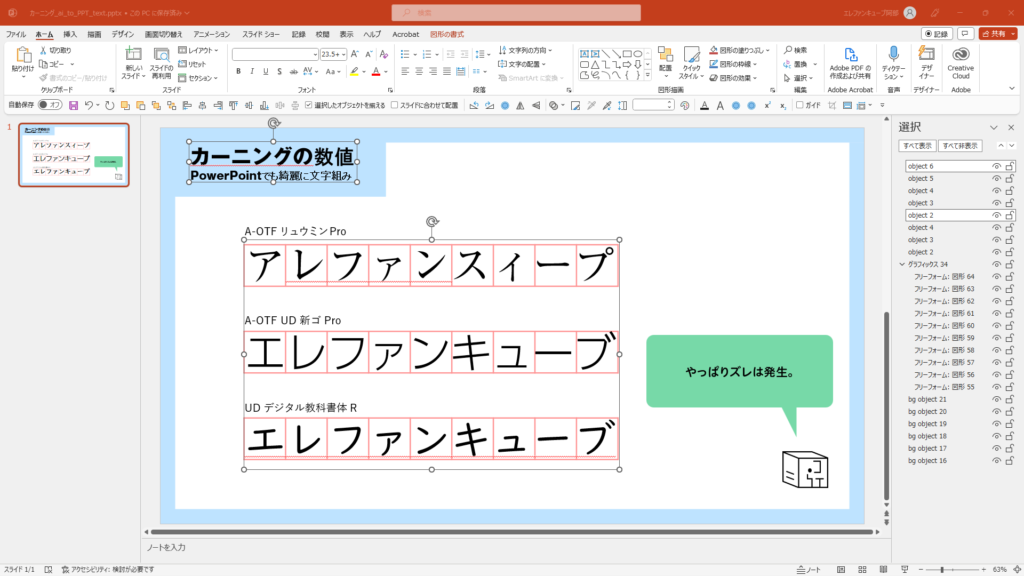
コピペした時点で何か小さくなってしまっているオブジェクト。変形してサイズを合わせても、なぜか微妙にズレが発生してします。
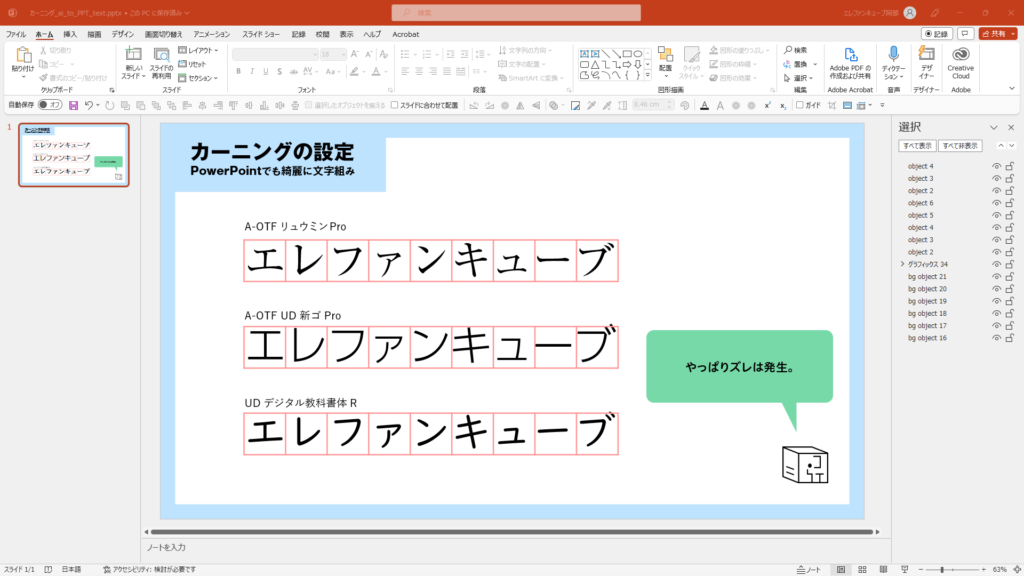
ならば! と、オブジェクトのほうもPPT化して、合体してみます。

オブジェクトをコピー&ペーストした時よりは、ほんの少しですがズレが改善されているように見えるものの、やっぱりズレは発生しています。どうやらこれは、「エレファンキューブ」の3行がひとつのテキストボックスとして認識され、改行+行間によってレイアウトが決定されているために起きていることのよう。
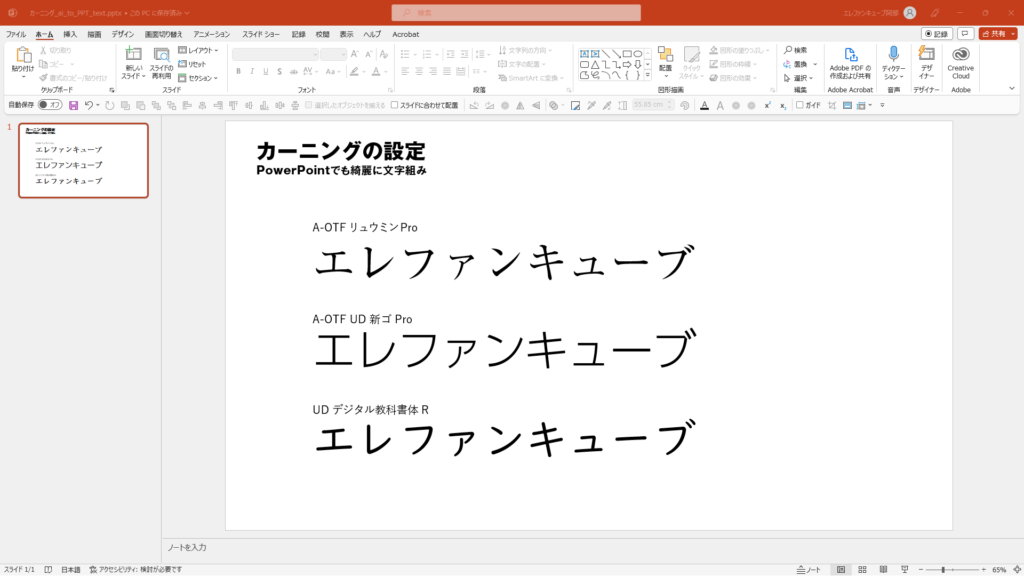
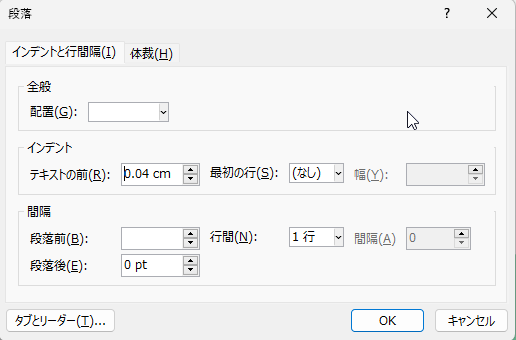
2行目を選択し、段落設定の間隔>段落前のところを90ptにすることで調整ができました。

どうやら1行ごとに「段落前」の数値が設定されているようです。
ついでに文字をいろいろ編集してみました。

カタカナに関しては、カーニング設定を入れていないせいか、特に問題なく編集ができました。
が、左上、カーニング設定を「メトリクス」にして詰めてある箇所は、編集しようとしたところ、フォントが「MS ゴシック」に置き換わってしまいました。何故か、編集していない下の行の和文の部分までフォントが置き換わる謎の現象も…。
結論
カーニング機能を「0」に設定して、文字アキ設定を「アキなし」にしておけばきれいなベタ組は作れるので、その状態でPowerPointにもっていく分にはその後の編集も問題なさそうです。
しかし、カーニング設定を入れてしまうと、編集しようとした途端にPowerPointのテーマのデフォルトフォントに置き換わってしまい、せっかくのカーニング設定もどこかに行ってしまうので、編集するのは諦めたほうがよさそうです。
やはりというか、なかなか一筋縄ではいかせてくれませんでした。
今回は1行ずつのテキストでしたが、長文を箱組みにしたときにどうなるか? や、SCORMで書き出しした時にブラウザでの表示がどうなるか? というのも気になるところ。それはまた後日実験してみたいと思います。
文字アキ設定のことは、またtwitterで呟こうかと思います。
文字設定のことは制作Tipsとしてシリーズでよく呟いているので、ご興味のある方、造詣の深い方はぜひフォローをお願いします!Twitterのリプライでアドバイスいただけたらとっても嬉しいです!
まとめ
IlllustratorやInDesignの文字設定機能を使い慣れてしまうと、カーニング設定や字間調整のされていないテキストに違和感を持つようになってしまい、気になって仕方なかったりします。そうなってくると、デジタル教材やスライド資料なんかを作る際もテキストに丁寧に調整をかけたくなりますが、まだまだDTPほどは細かく設定できないのが現状です。WEBのほうは、CSSの発展に期待をかけたいところ
CSSでの文字詰め設定に関しては最近記事を書きましたので、よろしければそちらもご覧いただけると嬉しいです。
編集できないのであれば、アウトライン化してしまったほうが良いかも…と思ったりもしますが、文字として表示されている方が、テキストコピーができたり、後の改編時に便利だったりするので、やはり諦めきれない中の人なのでした。
最終更新日: 2024-08-23